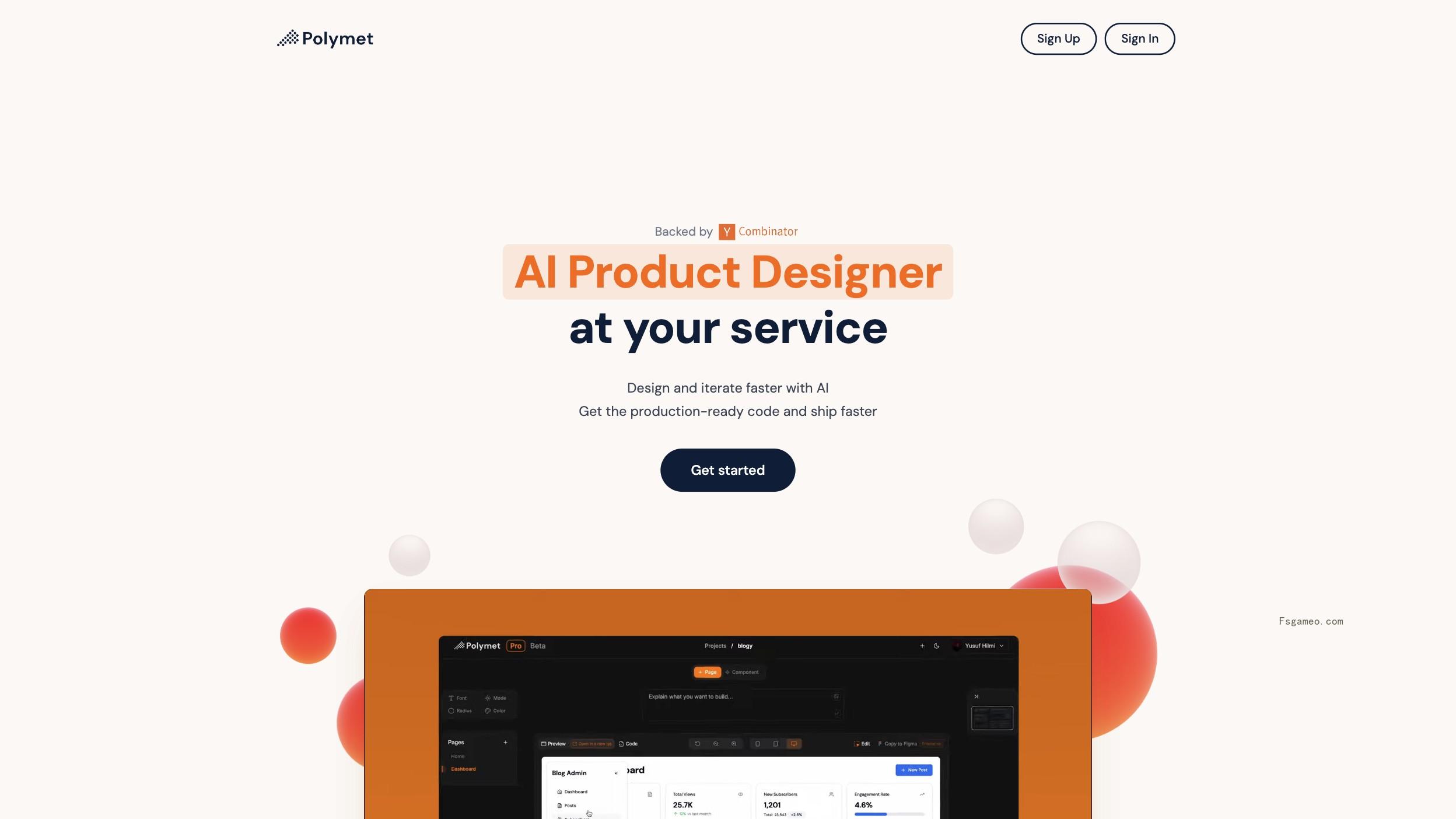
Polymet是什么?
Polymet,一款依托先进人工智能技术的设计工具,可助力用户将产品创意迅速转化为设计原型,并能够生成适用于生产环境的前端代码。这款卓越的AI原型设计产品通过AI辅助设计,显著减少了手动编码和设计迭代所需的时间,从而大幅提升设计和开发效率,加快产品推向市场的速度。Polymet的核心理念在于赋能每一位用户,即便其缺乏专业的设计背景,也能轻松快捷地创建与迭代产品界面。该工具支持多种输入方式,包括简单的文本描述、手绘草图、截图,甚至是Figma设计稿,皆可转化为设计原型。用户可如同与人交流般便捷地编辑和完善设计,最终获得可直接投入生产的前端代码。对于需要快速迭代、迅速上市产品的团队,以及渴望在产品早期阶段进行概念验证并及时获取反馈的产品团队而言,Polymet无疑是他们的理想选择。
主要功能
- AI辅助设计与原型制作:Polymet的用户界面设计工具允许用户通过多种方式输入设计需求,无论是使用自然语言进行描述,上传图片如草图或截图,还是导入Figma文件,AI都会迅速生成相应的界面设计和可交互原型。
- 生产就绪的代码输出:设计完成后,Polymet能够将最终确定的设计直接转换为生产级别的代码,目前主要支持React和Tailwind CSS,并计划在未来支持更多的框架。这一功能大大减少了从设计到开发过程中手动编码的工作量。
- 与现有设计和代码库的无缝集成:Polymet支持导入Figma设计稿进行迭代,同时致力于与GitHub和Storybook等代码库集成,使用户能够在现有项目基础上进行无缝的设计和开发工作。
- 强大的编辑与迭代能力:工具提供画布(Canvas)和聚焦(Focus)模式,使用户既能宏观查看整个项目,也能对特定部分进行精细编辑和迭代,从而探索不同的设计方案以达到最佳的用户体验。
- 团队协作功能:Polymet支持邀请团队成员进行实时协作,共同编辑项目、发表评论并进行沟通,确保团队成员之间的信息同步和高效合作。
- 自定义设计元素与模式:用户可以自定义主题颜色、字体、圆角以及亮色/暗色模式,Polymet确保导出的代码遵循用户的设计模式。
- 原型构建与分享:用户可以将生成的页面连接起来创建用户流程,可视化用户在应用或网站中的导航路径,并生成可分享的预览链接给利益相关者体验,无需对方拥有Polymet账户。
使用方法
- 访问并创建账户: 访问Polymet官网并注册一个账户。
- 描述设计需求: 登录后,用户可以通过多种方式向 Polymet 表达设计需求:
- 文本描述: 使用自然语言描述想要创建的页面或组件。
- 上传图片: 上传手绘草图、产品截图或其他参考图片。
- 导入 Figma 文件: 如果已有 Figma 设计稿,可以直接导入。
- AI 生成初步设计:根据用户提供的需求快速生成初步的设计原型。
- 编辑和迭代设计: 在 Polymet 提供的画布和聚焦模式下对生成的设计进行编辑和修改。可以通过类似与设计师沟通的方式(例如添加评论)来指示 AI 进行调整,或者直接进行精细化编辑,并可以生成不同版本的设计进行比较。
- 构建交互原型并分享: 将设计好的页面连接起来,创建用户流程,并生成可分享的预览链接,供团队成员或相关人员体验和提供反馈。
- 团队协作(可选): 邀请团队成员加入项目,进行实时的协同编辑、讨论和反馈。
- 导出生产代码: 当设计最终确认后,用户可以将设计导出为生产就绪的前端代码(目前主要是 React 和 Tailwind CSS)。
应用场景
- 快速产品原型设计与验证: 产品团队可以在项目初期利用 Polymet 快速将产品概念转化为可交互的原型,以便进行用户测试和收集反馈,从而快速验证产品方向。
- 加速前端开发流程: 开发团队可以直接将 Polymet 生成的设计转化为生产就绪的前端代码,显著减少手动编写界面代码的时间,从而加快整体开发进度。
- 无设计经验人员的界面创建: 对于没有专业设计背景的初创团队或个人开发者,Polymet 可以帮助他们快速创建出美观且专业的应用界面。
- 营销活动页面的快速搭建: 市场营销团队可以利用 Polymet 快速设计和生成营销活动页面或产品推广界面的代码,提高营销活动的上线效率。
- 设计方案的快速迭代与比较: 设计师可以使用 Polymet 快速生成多种设计方案,并进行对比和迭代,从而更高效地找到最佳设计方案。
- 跨职能团队协作设计: Polymet 支持团队协作功能,使得设计师、产品经理和开发人员可以在同一个平台上共同参与设计过程,提升沟通效率和协作的紧密度。
- 现有设计的再利用与优化: 用户可以导入已有的设计稿(如 Figma 文件或截图),利用 Polymet 的 AI 能力进行快速修改、优化或生成新的变体。